戻る
2023/7/19 19:25:39
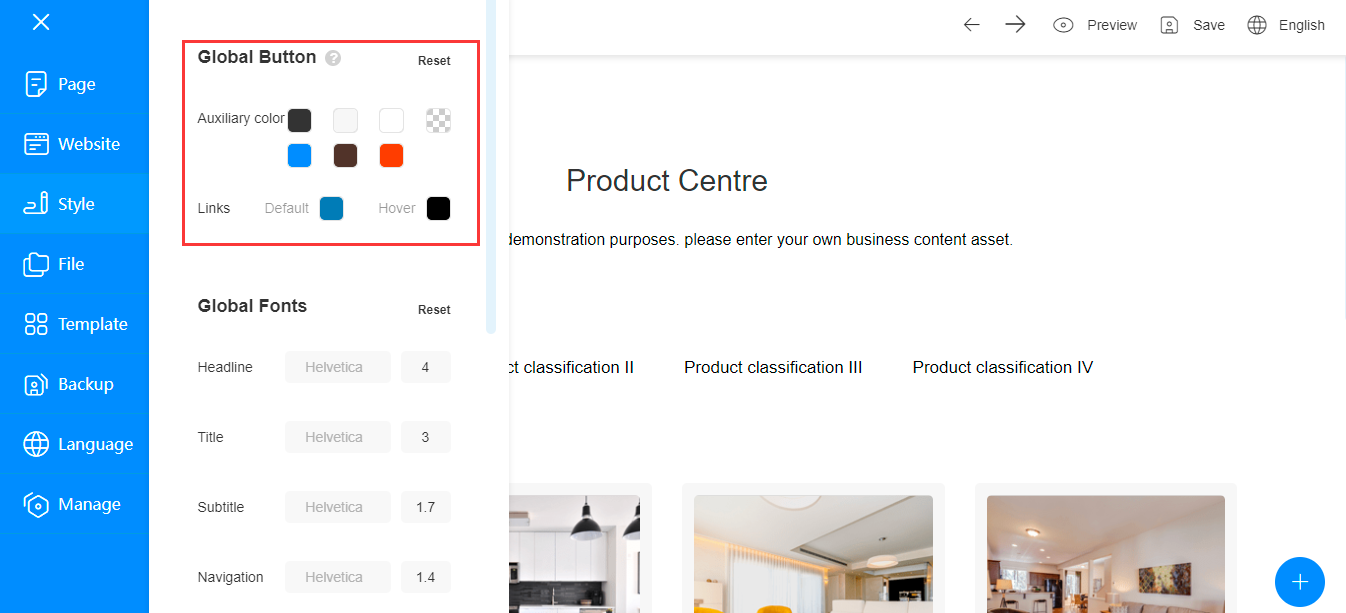
グローバルボタンスタイルの使用方法
1. グローバルボタンの下には補助色があり、これらの色はプラグイン内の異なるボタンスタイルの色を制御するために使用されます。

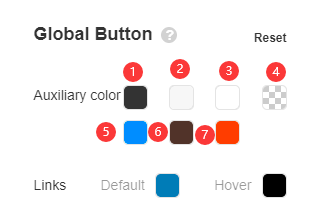
2. それでは、下図に示すように、異なる色に対応するボタンスタイルを紹介しましょう:

(1)黒背景のボタン
(2)灰色背景のボタン
(3)白背景のボタン
(4)透明背景のボタン(境界線あり)
(5)青背景のボタン
(6)茶色背景のボタン
(7)黄色背景のボタン
プラグインがさらに豊かになり更新されていくにつれて、新しい色を追加し続けます。
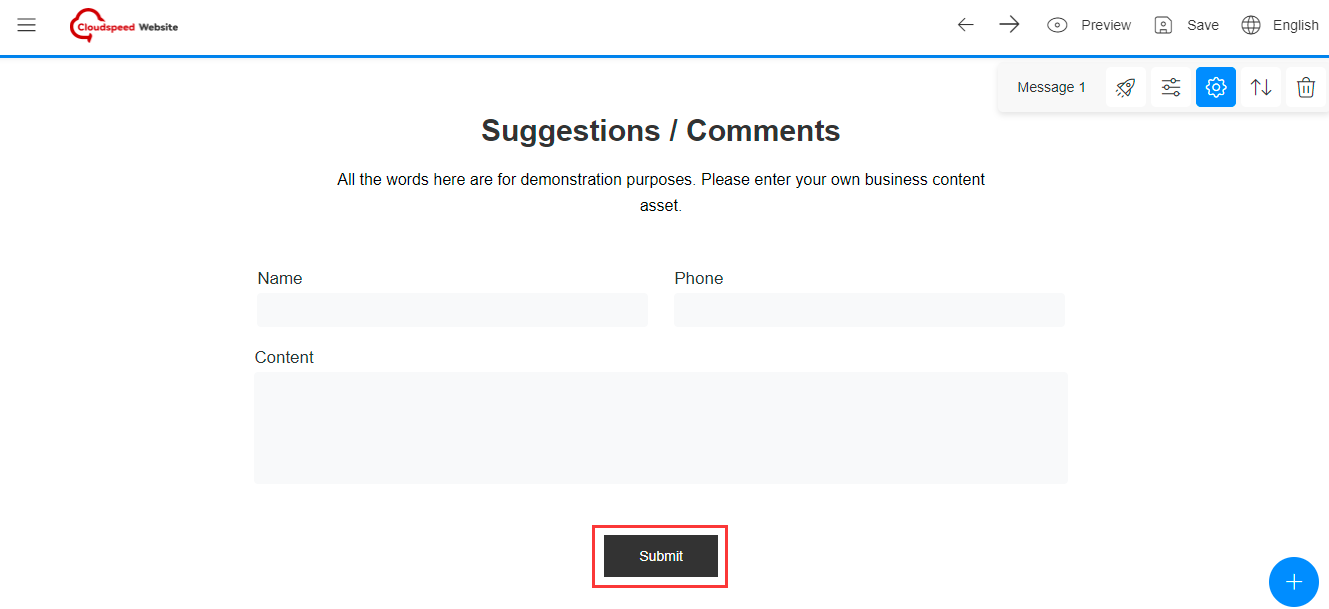
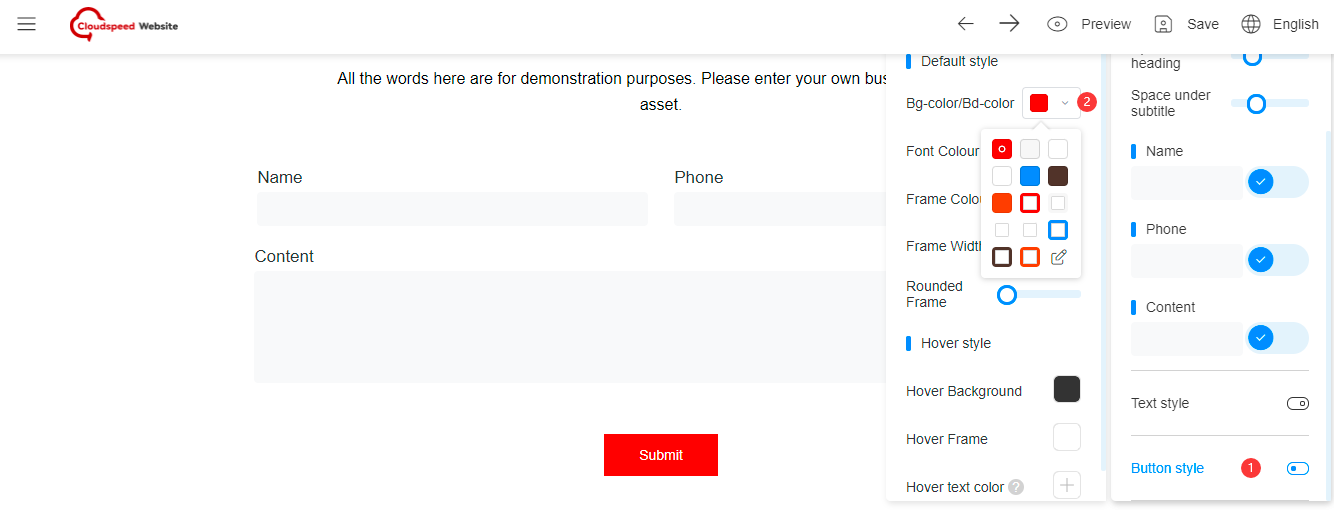
3. 次に、操作デモンストレーションを見てみましょう:フォームプラグインをドラッグして、ボタンの色は黒になります。

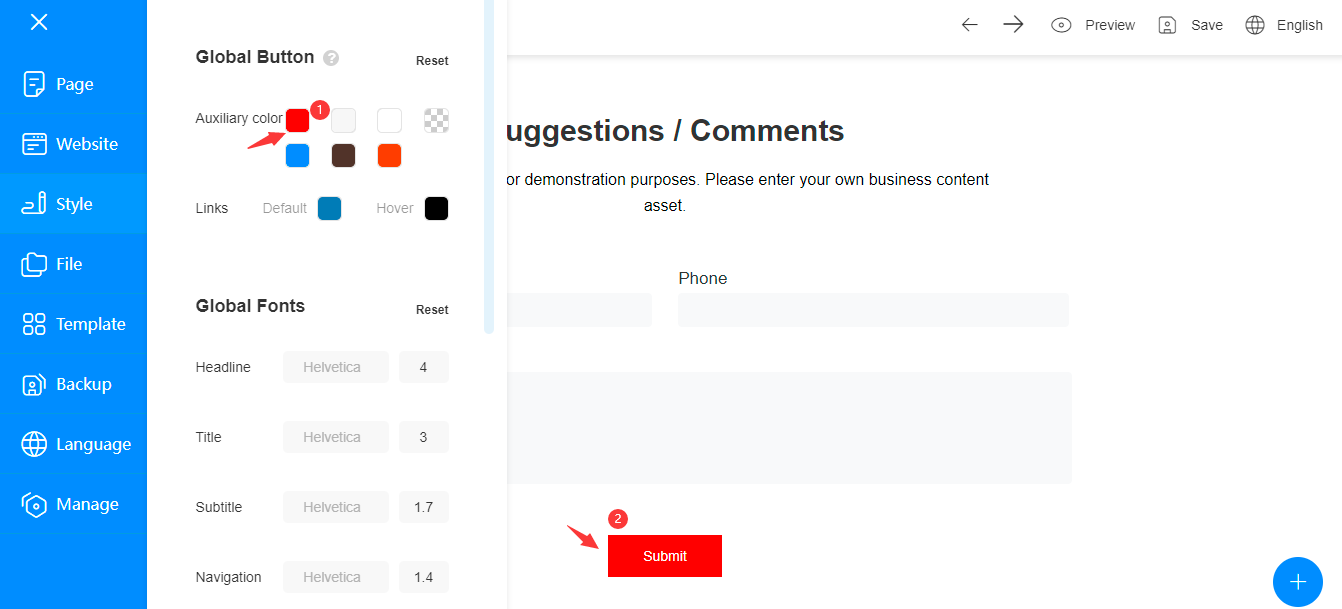
スタイルで対応する黒いボタンの色設定を変更すると、プラグイン内のボタンの色がそれに応じて変わります、下図をご覧ください:

プラグインのボタンスタイルでは、グローバルスタイルに基づいてボタンスタイルをすばやく選択することもできます。

この設定は、ウェブサイトのテーマ色の使用において一般的であり、ウェブサイトの色を効果的に規定し、デザイン効率を向上させます。